If you are looking for an easy way to add a box around text in WordPress, you are on the right post. Adding a box or border around text is one of the simple things to do in WordPress, What’s more you can give the box any color of your choice, give it a style as you want, control the space between text and box and other things.
It requires some basic HTML and CSS to achieve this or you can use a plugin. But even if you know nothing about HTML, don’t worry. Let’s see the step by step way to do this.
How to Add Box Around Text in WordPress
- Add a “Paragraph” Block with the text that you want
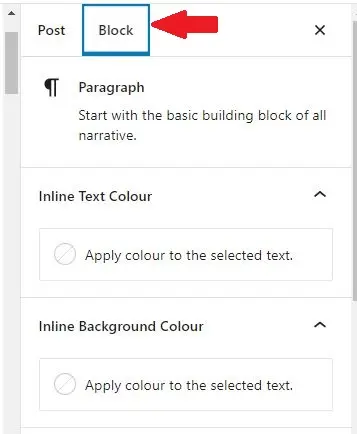
- Next, tap on the “Block” formatting Pane on the right side

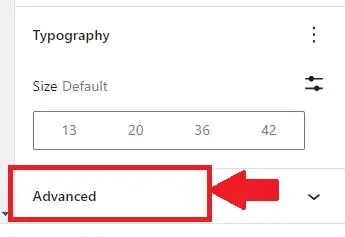
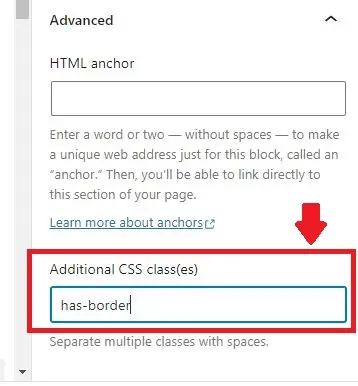
- Scroll down and click the last section “Advanced” tab to open its options.

- Next, go to the last field Additional CSS option for the block and fill it with a meaningful name for e.g. “has-border” to identify it

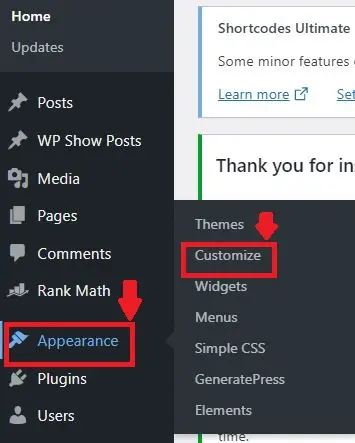
- Once this is completed, open the WordPress Dashboard, click on “Customize”

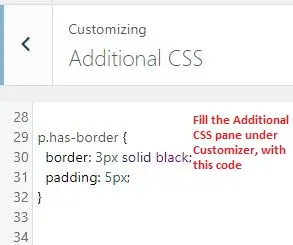
- On next screen, open up “Additional CSS“

- Copy paste the CSS below

Below CSS Code to be pasted –
p.has-border {
border: 3px solid black;
padding: 5px;
}Now using this CSS, what we have done is given the paragraph (with the additional css name has-border) a box of border thickness 3px, border style as “solid”, color of black (see example demo below)
Don’t waste more time- Use the Free WordPress Shortcuts Cheat-Sheet
Speed up your content creation. The 20% shortcuts that I use to save 80% of my time on WordPress.
Solid Box Around Text
This is text with a solid border around it. You can customize the border thickness (px), style (solid etc.), color (black) and space between the text inside and border (padding in px) by changing the CSS (used above)
Dashed Color Box Around Text
You actually have various options to change the style of the border. Solid is the standard style which is plain. But you can opt for dotted or dashed border style or even double border if you so prefer.
Here is an example with a dashed border style and yellow color. This time we fill the additional css of the para block with another name for easy identification e.g. has-dashed-border
This is text with a dashed colored border around it. You can customize the border thickness (px), style (dashed etc.), color (yellow) and space between the text inside and border (padding in px) by changing the CSS.
CSS used
p.has-dashed-border {
border: 3px dashed yellow;
padding: 5px;
}Add Rounded Edge Box Around Text
You can also add box around the text with curved or rounded edges. Here you need to use border radius in addition to the properties below:
This is text with a rounded edge border around it. We have added border-radius property to the CSS to get this effect, in addition to the earlier properties of border thickness (px), style (dashed etc.), color (black) and space between the text inside and border (padding in px) by changing the CSS as below.
CSS used
p.has-rounded-border {
border: 3px solid black;
border-radius: 25px;
padding: 10px;
}Go through this post on W3 Schools to get the hang of it. A little bit of CSS and HTML knowledge never hurts, when you are using WordPress.
Box around Text with Left border
You can also add a box with a left border, a format used for content breaks and related posts etc.
This is a box with a left border and background color. This format works good for content breaks, headlines or related post boxes.
CSS Used
p.has-left-border-and-background-color {
border-left: 12px solid darkblue;
padding: 10px;
background-color: lightblue
}
USING PLUGINS TO ADD BOX AROUND TEXT
You can even use plugins to achieve a border, but do keep in mind, plugins can impact the speed
Ultimate Blocks Plugin : This plugin gives you more types of block to use. You get an option to add a “Styled Box” block which has the option of “Bordered Box”
You can change the Box color, thickness, shape etc.
Bordered Box using Ultimate Blocks Plugin
GenerateBlocks Plugin:
Another plugin that does the job equally well, is the popular Generate Blocks plugin that is the made by the same author Tom Usborne as the Generate Press theme. This does require a few more steps though, since Generate Blocks is actually designed to create any type of block you want and not just a simple bordered box.
Walkthrough of the steps to create a bordered box with Generate Blocks:
- Add a Container Block (available with GB plugin) and paragraph block inside it
- Right click on the Container block and access the block formatting pane->
- Under Spacing->Select Border Size to “4” (you can also select Border Radius from here)
- Add a Single Grid inside the Container
- Right click on the Grid block and access the block formatting pane->
- Under Spacing->Set Margin to “4”
- Add a para block to the Grid
Box around text with GenerateBlocks Plugin