If you have been using the WordPress Gutenberg Block editor, you would have trouble in finding the justify text option. Because there is no such default option or shortcut for this in WordPress (yes it is difficult to digest). But don’t worry, in this article, you will find 2 simple ways (CSS as well as plugin) in which you can justify align text in Gutenberg Editor.
One of the reasons given by WordPress Team for not having the justify text option is that it does not really help content readability and useful only in certain situations. It is more like an extended feature that can be achieved using any plugin.
However, many bloggers do love to justify text and that may not be a good enough reason for them.
Fortunately, there are some easy methods to justify text in WordPress rather than avoiding the Gutenberg editor altogether.
So how do you justify text in WordPress Gutenberg?
You can justify text using any of the two methods:
- Method 1: Use CSS to justify text
- Method 2: Use the plugin Gutenberg Page Building Toolkit
Both these methods are very easy to implement, even if you don’t know much about WordPress. You can see the details on how to use both these methods:
Method 1: Justifying text using CSS
Fortunately, you can easily justify all your text in Gutenberg using a simple CSS. Now if you are worried about CSS or have never used CSS before, don’t worry. It is really simple. Just follow the steps below:
How to justify text using CSS in Gutenberg?
- Step 1– In the WordPress Dashboard, Go to Plugins and add a New Plugin– “Simple CSS” by Tom Usborne. This is an awesome plugin whose author is also the creator of the highly popular Generate Press Theme (PS: We use the same theme on our website
- Step 2– Now in the WordPress Dashboard, hover your mouse to “Appearance” ( the one with the paintbrush symbol)
- Step 3– You will see an option “Simple CSS”. Click on it and a black screen appears. You simply need to Paste the CSS below in the black screen and click on the button “Save CSS”. That’s it. As simple as that.
Here is the CSS that needs to be pasted in Simple CSS (under Appearance):
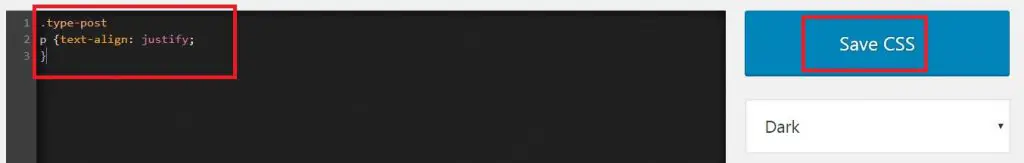
.type-post
p {text-align: justify;
}
Paste the above CSS in the Simple CSS black screen and click on “Save CSS” (
see image below)

The good thing about this method is that it automatically applies the ‘Justify’ formatting to any post that you create on WordPress.
Method 2: Justifying text using the Plugin Option
You can also use a new plugin “Gutenberg Page Building Toolkit ” which has this feature to justify your text. This plugin also gives you a bunch of other options to format text in addition to the justify feature. It gives you much better control over formatting WordPress content with options like justify, highlight, underline, superscript, subscript, etc
The good thing about this plugin is you can justify text at a paragraph block level. So if you just want to justify a particular paragraph in your blog post and not the entire content, then this plugin will easily do that for you.
How to justify text using this plugin?
- Step 1- In the WordPress Dashboard, Go to Plugins and add a New Plugin– Gutenberg Page Building Toolkit,
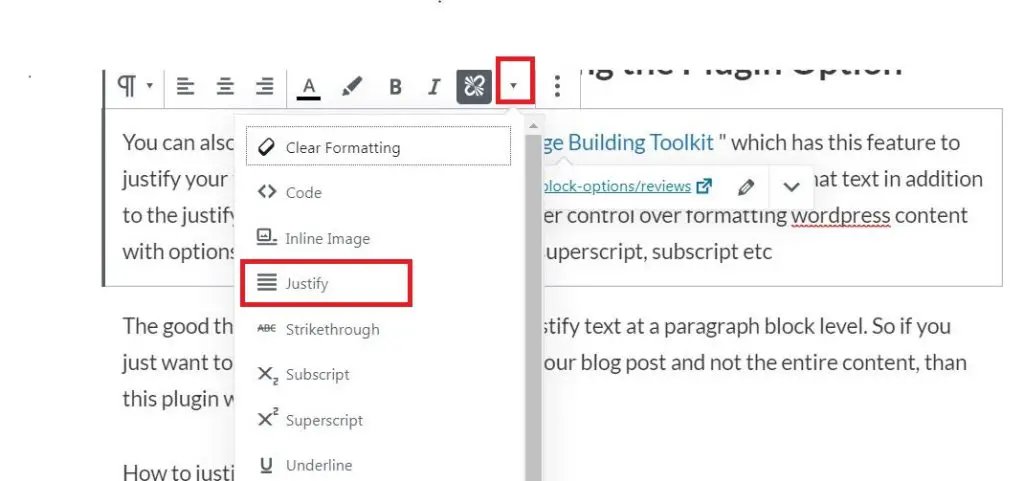
- Step 2- Click on any block in Gutenberg editor and you will see a new arrow drop-down (See image below) in the formatting options which will say “More Rich Text Tools” when you hover it. Here you will find an option to Justify Text.

You should note that the justify option is Not available for a list block.
Related Queries
Check Other common queries on WordPress like how to change the logo or how to highlight text in WordPress.