If you are looking for easy ways to highlight text in WordPress Editor, you have landed on the right post.
Note – This post is updated for New WordPress Gutenberg Editor.
Earlier the WordPress default editor only allowed you to highlight a whole block. There were no options to highlight only selected text within the block. This feature is now available, although not many are able to find it easily.
Method 1: How to Highlight Text in WordPress without Plugin?
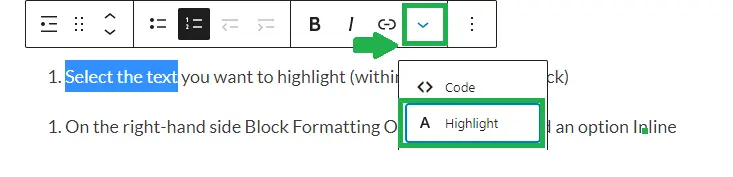
- Select the text you want to highlight (within the paragraph or list block)
- Right click with mouse to open the formatting bar. Now tap on dropdown arrow to show more options that will bring the “Highlight” option in view

- Tap on Highlight and you get further options to change the “Text color” or “Background color” of the selected text only. Select the background color since we want to highlight
- You can choose either from the default colors or tap on the rectangle bar to open up the custom color options where you can select from color pane or type in the hex code of your choice [ see section below few hex color codes you can use for highlighting text]
Also Read: How to Format Hyperlinks in WordPress [Cool Tips]
Another option lacking in WordPress Gutenberg is the ability to justify text. I have written a simple guide on how you can justify text in WordPress new editor. Many people have stopped using Gutenberg because of this. Hope WordPress is listening.
Some Good Color Hex Codes to Highlight Text
You will have better control on colors if you know the hex code of the color. This website can help you with this.
Some colors which are preferable to highlight text are green, yellow, fluorescent yellow, pink, orange. Choose a color on which the text is easily readable. Here are the hex codes for these colors and a preview of how they look.
| Color | Hex Code |
| Green | #32cd32 |
| Yellow | #ffff00 |
| Flourescent Yellow | #ccff00 |
| Light Pink | #FFB6C1 |
| Light Blue | #87cefa |
Now let’s explore the second method. This involves just a bit of HTML but is not as difficult as you may feel.
Method 2: How to Highlight Text in WordPress using HTML (without any plugin)
You can go for this method if you want to avoid plugins and are looking to highlight text only occasionally. This method uses Yellow as the default color to highlight text. But you can always change this color (steps covered below).
- Click anywhere on the Text Block whose text you want to highlight. You will see the 3 dots above the block. Click on it and select “Edit as HTML” from the options. This changes the block view to show it in the HTML Form.
- Type in <mark> before the start of the text you want to highlight i.e before the first word
- Type in </mark> after the last word you want to highlight
- Right-click the 3 dots again and select “Edit Visually” and you will see the text highlighted in yellow color (which is the default color on using mark function)
Changing the Highlight Color of Text
Now if you want to change the highlight color from yellow to something else say flourescent yellow whose hex code is #ccff00, you will need to use a CSS.
Don’t worry. Using CSS is very easy.
For this go Admin Panel > Appearance > Customize > Additional CSS and paste below given CSS
mark {
background-color: #ccff00 ;
}
It is important to note that when you change your WordPress theme , you will lose the above CSS formatting.
To avoid this, use the “Simple CSS” plugin to add this CSS.
A limitation here is that the CSS will change the highlight color for all places where you use the mark tag. So you cant use different colors for different text.
Also, if you want to change the background color, you will have to edit the CSS every time. Hence, I am not a big fan of this method.
Now if you are working with the old Classic WordPress Editor, you can still use this option by switching between the Visual and the Text Tabs to apply the mark code.
Also, the Text Highlight Options are also available in the TinyMCE Plugin for the Old WordPress Classic Editor.
Conclusion
Highlighting Text can be an effective way to emphasize your content on your website. It also helps to get reader engagement. But make sure you use it selectively and the color does not affect the text readability.