A Pros & Cons Table gives a quick summary view of advantages and disadvantages of a product. It is especially useful in review posts where you are giving your opinion on any product or service.
You can see many popular review blogs like 10beasts.com use these tables to give you a quick summary of products. It not only acts a good content break but also helps hook the reader to the post.
Let’s see how you can get such table for your website.
How to Add Pros and Cons Table in WordPress Using GenerateBlocks Plugin
A handy plugin that you can use to create a pros and cons block in WordPress is by using Generate Blocks Plugin. The plugin is created by the same author Tom Usborne who has created the ultra-fast Generate Press Theme.
Step 1- In the WordPress Dashboard, go to Plugins
Step 2- Click on “Add New Plugin” and search for the plugin “GenerateBlocks“. Install and activate the plugin
Step 3- Go to the WordPress Post where you want to add Pro & Con Table, click on
- Now tap on “Add new block”
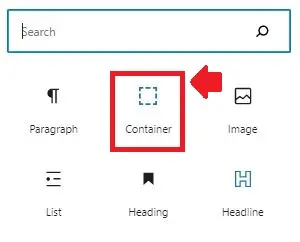
- Search for “Container” Block (which is from GenerateBlocks plugin) and select it from the list (blue square icon)

- Add another “Container” block inside it (this is for better control over formatting)
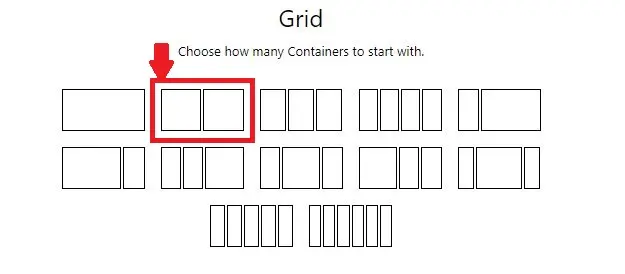
- Now add a “Grid” block inside this container block
- It will give you number of options- Select the grid with two containers to have “two by two matrix” for Pros and Cons

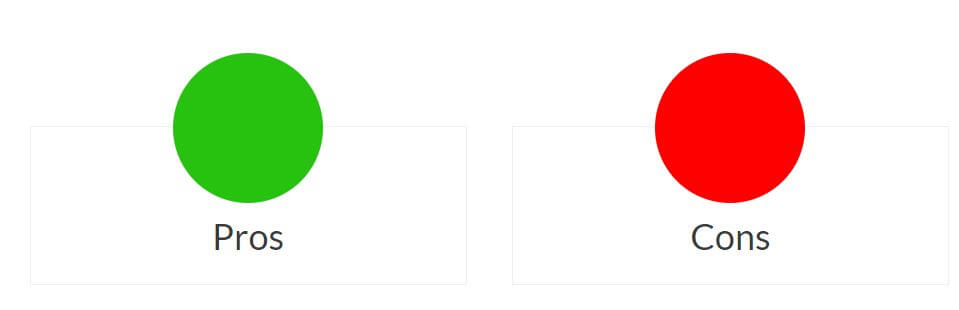
- Inside Grid-Container 1, add a Headline block for the title “Pros” and change its type to Paragraph, add a green background color to this block for the heading, you can also add “thumbs up” icon
- Inside Grid-Container 2, add a Headline Block for the title “Cons” and change its type to Paragraph, add a red background color to this block, you can add the icon as well
Pros
Pro1
Pro2
Pro3
Cons
Con1
Con2
Con3
How to add a Pros & Cons Table in WordPress GutenBerg
Note: While this plugin is easy to use, it is heavy on size and not been updated for a while. So it is not a preferable option.
You can add a Pro & Con Table in Gutenberg WordPress very easily using a simple plugin- Mighty Pros and Cons. This plugin provides a custom Gutenberg block which helps you create highly responsive and attractive Pros and Cons table in your WordPress blog post or page.
- Step 1- In the WordPress Gutenberg Editor, go to Plugins
- Step 2- Click on “Add New Plugin” and search for the plugin “Mighty Pros and Cons”. Install and activate the plugin
- Step 3- Go to the WordPress Post where you want to add Pro & Con Table, click on “Add new block” and search for “Mighty Pro & Cons” Block. Insert this block and you will find a cool Pro & Con Table Below

Pros
Cons
This is the default style, which is circular. You also get 2 other style options like this:
Style 2- Curved Rectangle

Style 3- Straight Rectangle

It’s quite simple and easy to use UI which allows you to create the responsive table easily. You just need to add the values and you’re done. You don’t require to have any specific technical skills to use this plugin.
Following are the features of Mighty Pros and Cons table:
- It’s highly responsive.
- It contains three predefined templates.
- It provides an option to change the background color.
- It provides an option to show or hide the title and button.
- It provides an option to select the border type, border color or even the border size.
- It provides an option to select the HTML tag for Title of the table in order to make it more SEO friendly.
- There is option to ‘Open Link’ in New Tab and add ‘No Follow’ tag on Button link.
- It’s lightweight, and not adding any additional useless code to your website.
- It’s let’s you to create rounded, square or round call to action button.