By now, you’ve probably struggled to get your media file (images, videos, etc) aligned beside text in WordPress. Not anymore. With Gutenberg Update, you have a lot of options in aligning image and texts side-by-side. This can be achieved simply by changing alignment of the image block above the text or using a new block like ‘Media & Text Block’ available in WordPress.

So how do you align text beside image in WordPress? To align or wrap text beside an image, change the alignment of the image block to the left or right which automatically brings the text below it to the side of image in alignment. Alternatively, you can use the media and text block to align text and image side by side.
Let’s see the details of how to do this-
Way 1- Changing the alignment of image block
WordPress has different blocks for text i.e paragraph block or list block and image block to hold images. When you use an image block to add image, the image has a default center alignment. This alignment can be changed easily using the block options to either align left or align right. Once you do this, the text block below the image jumps next to it in alignment with the image.
Note: The image must be placed above the text for this method as text below it will jump up
The easy steps to align text with image are explained below:
- Add an image block above the text which needs to be aligned with it
- Upload the image in this image block
- Align the image using the image block alignment options to the right or left depending on which side you want it w.r.t the text
- Once you align the image, the text below it automatically jumps next to the image. If the image is too large, you need to just reduce the image size a bit so as to accommodate the text next to it.
You can see the illustration of image and text in 2nd para of this post which was done using this method.
Way 2: Use a Media & Text Block
This is a new block introduced in WordPress which is a default option to place media i.e. image, video etc. and text together in one block. Unlike the previous way where you are using 2 different blocks, this method uses only one combined block called the Media & Text Block.
Media & Text Block is a unique block in WordPress Editor, which allows you to place media and texts side-by-side in an easy and well formatted way. It is a combination of the media and text block.
How to add Media & Text Block
You can add ‘Media & Text Block’ to your WordPress content by simply clicking on the ‘+’ icon and then choosing the “Media & Text” block.
What’s more in Media & Text Block

Using the media text block, you can not only the align text and image horizontally but also vertically. It also allows having full width for the media&text together.
The ‘Media & Text Block’ toolbar also gives you an option to align the image either left or right of the text. Like an Image Block, you can also resize the media. In the block sidebar panel, you can also set the background color. It also has a responsive option to stack the media and text on mobile devices.
There are also some additional formatting options available in ‘Media & Text Block’ like
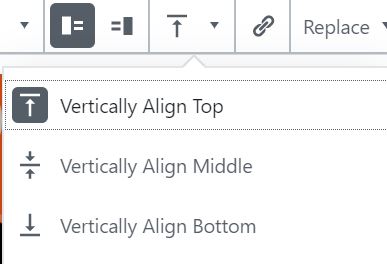
- You can vertically align text at middle, bottom or top of image
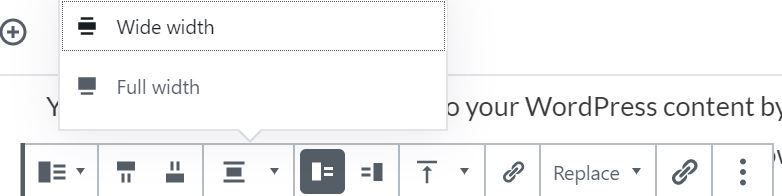
- You can also have full-width for the media & text combination\
See images below-
Vertical align options

Width adjustment options

Final Thoughts
So you can use any of the ways above to align text beside image in same line (side by side). The WordPress Blocks update has made this quite convenient to do this without using any complicated CSS or plugin.